Hai appena finito di scrivere un nuovo articolo, e ti sei reso conto di voler inserire dei salti di pagina, in modo da renderlo facilmente gestibile ai visitatori che lo leggeranno… ma non sai come fare! In questo articolo scopriremo il codice Html da inserire, per creare un indice su WordPress in maniera facile e indolore…
Se questo è il tuo obiettivo principale, ti assicuro che da questo articolo la risposta ce l’avrai. Tuttavia, i salti di pagina sono essenziali, quando stiamo trattando argomenti lunghi e diretti. Per cui… Ti auguro una buona lettura.
Indice
Cos’è un Indice?

L’ Indice non è altro che un testo ipertestuale che reindirizza l’utente sull’argomento trattato dopo aver fatto click sull’apposito link dal (table of contents), e non solo… È importante per evitare spreco di tempo, per utenti disposti a verificare una determinata funzione dalla pagina in questione.
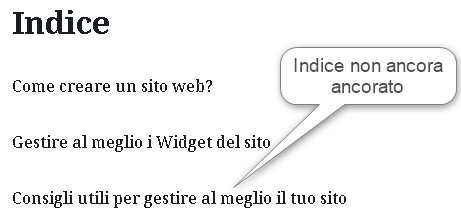
L’esempio, di cui sopra, dalla sezione <Indice>… Se clicchi un qualunque testo di colore blu, ti reindirizzerà sull’argomento in base alla parola chiave, a prescindere dalla lunghezza della pagina.
A molti utenti non piace cercare e ricercare… “Preferiscono arrivare subito al sodo”! Nessuno leggerebbe con facilità più di 2000 parole in un’unica pagina. Ma se in quella pagina, leggeranno, fin da subito, il testo di loro gradimento: dopo averlo cliccato resteranno entusiasti di aver trovato la soluzione in un click.
Adesso basta con le chiacchiere, e passiamo subito alla fase fondamentale dell’articolo per creare un sommario…
Fase preliminare
Per creare un indice su WordPress, bisogna inserire un codice Html per il paragrafo dedicato, e un link sul testo dell’indice: cui la funzione svolgerà da Ancora tra Indice e paragrafo.
Ecco il codice Html che permetterà di creare salti di pagina su WordPress…
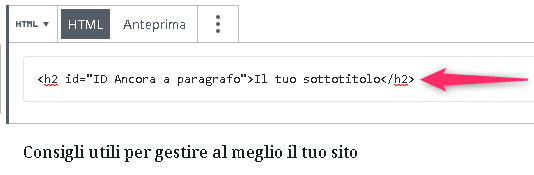
<h2 id=”ID Ancora a paragrafo”>Il tuo sottotitolo</h2>
- h2: È la grandezza del “sottotitolo” in base al Title Tag del paragrafo. Il sottotitolo è suddiviso in tag header: H2; H3; H4; H5; H6
- Ancora a paragrafo: È l’ID che inserirai in modo da ancorarlo con il link sul testo dell’indice principale. “Il click su di esso porterà l’utente esattamente al paragrafo ad esso connesso”!
- Il tuo sottotitolo: È la grandezza del tag header. >Opzionale< – “Puoi anche lasciarlo vuoto”
Come creare e inserire un Indice su WordPress

Supponiamo che tu abbia creato un articolo di oltre 2000 parole. Alla fine dell’articolo hai creato un tag header (H2) con il titolo: “Consigli utili per gestire al meglio il tuo sito“. Il codice Html, di cui sopra, permetterà di indirizzare (in un click) l’utente in questo ultimo paragrafo, dopo aver fatto click dall’indice inserito sulle prime pagine.
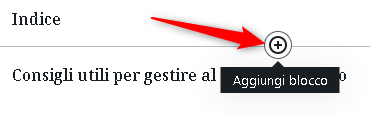
Vai sull’editor dell’articolo, e clicca il pulsante (+), proprio sopra il titolo “Consigli utili per gestire al meglio il tuo sito“: cerca e seleziona (HTML personalizzato). Nel campo vuoto (Scrivi HTML…) incolla questo codice
<h2 id=”ID Ancora a paragrafo”>Il tuo sottotitolo</h2>



Il tuo sottotitolo puoi modificarlo con (Consigli utili per gestire al meglio il tuo sito): basta eliminare “Il tuo sottotitolo” e sostituirlo con il titolo di cui sopra. “Potresti del tutto eliminare la scritta “Il tuo sottotitolo” e rispettare il tag header H2 che hai inserito già per quel paragrafo.
Quanto all’H2: se hai deciso di mostrare il titolo direttamente dal codice, sostituisci H2 con H3; H4; H5 o H6 “in base alla grandezza del tag header del paragrafo”. Se, invece, hai deciso di rispettare il sottotitolo dell’editor: ti basta eliminare il tuo sottotitolo del codice, e il gioco è fatto.
<h2 id=”ID Ancora a paragrafo”></h2>
Per l’ID Ancora: puoi dare qualunque input tu voglia aggiungere…
Esempio di ID Ancora a paragrafo: “1”; “Consigli”; “Consigliutilipergestirealmeglioiltuosito” etc. etc….”Non puoi inserire spazi di qualunque genere. Il titolo deve essere tutto per intero, altrimenti la funzione non funzionerà correttamente”.
Ecco come apparirà il codice html con queste credenziali…
- <h2 id=”1″></h2>
- <h2 id=”Consigli”></h2>
- <h2 id=”Consigliutilipergestirealmeglioiltuosito”></h2>
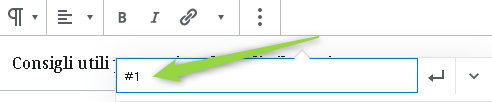
Dopo aver inserito il codice dalla funzione Html dell’editor del tuo sito web: ti basta creare l’indice sulla parte iniziale dell’articolo e inserire il link dell’ID seguito dal cancelletto: (#)
Come inserire un link Ancora?
Scrivi l’Indice di tuo gradimento in formato “Elenco Puntato“: di solito si trova sulle prime pagine di un contenuto, nello specifico dopo i primi tre paragrafi iniziali da 60/64 parole l’una. Dall’esempio di questo mio articolo, le parole ad ancora del sommario le trovi proprio sotto l’intestazione H2 Indice di cui sopra. Nel tuo caso potrebbe apparire…

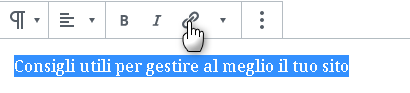
Ora che hai creato il tuo indice: ti basta evidenziare tutta la frase “Consigli utili per gestire al meglio il tuo sito” cliccare sul simbolo del link (simbolo della catenella), inserire l’ID susseguito con il cancelletto (#) e infine cliccare Invio.



Per verificare che il funzionamento sia correttamente funzionante: clicca su Preview (in alto a destra dell’editor) e clicca sull’indice di colore blu (Consigli utili per gestire al meglio il tuo sito). ” Dovrebbe portarti esattamente sul paragrafo dedicato”
Leggi anche: Come nascondere i Widget del sito ; Il Tool che suggerisce la lunghezza articolo